
Barrierefreies Webdesign: Die wichtigsten Grundlagen
In der digitalen Welt wird Barrierefreiheit immer wichtiger – nicht nur, um gesetzlichen Anforderungen zu entsprechen, sondern auch, um sicherzustellen, dass alle Nutzerinnen und Nutzer Zugang zu den Inhalten und Funktionen einer Website haben. Barrierefreies Webdesign zielt darauf ab, digitale Inhalte für Menschen mit Behinderungen zugänglich zu machen und dadurch die User Experience für alle zu verbessern.
Der folgende Artikel gibt einen Überblick über die wichtigsten Grundlagen der digitalen Barrierefreiheit bei der Entwicklung einer Website oder einer digitalen Plattform.

Inklusive Designprinzipien
Inclusive Design basiert auf sieben Grundprinzipien, die sicherstellen, dass bei der Entwicklung von Websites und digitalen Lösungen die Bedürfnisse aller Nutzergruppen berücksichtigt werden. Die Prinzipien dienen Unternehmen und Agenturen als Grundlage, um Barrierefreiheit von Anfang an in den Design- und Entwicklungsprozess zu integrieren.
- Vergleichbare Erfahrungen schaffen – alle Nutzer sollten unabhängig von ihren Fähigkeiten Zugang zu den gleichen Inhalten haben.
- Die Situation berücksichtigen – passe das Webdesign an verschiedene Nutzungskontexte an, zum Beispiel bei Sonnenschein oder in einer lauten Umgebung.
- Konsistent sein – ein konsistentes Design System verwenden, das auf allen Unterseiten gleich funktioniert.
- Nutzern die Kontrolle geben –bieten Sie die Möglichkeit, Animationen zu pausieren, zu zoomen und die Darstellung anzupassen, um den Benutzern die Kontrolle über die Interaktion zu geben.
- Wahlmöglichkeiten anbieten – Bieten Sie verschiedene Optionen an, um Aufgaben zu erledigen, zum Beispiel die Wahl zwischen einer Gitter- und einer Listenansicht.
- Prioritäten setzen – verwenden Sie klare Hierarchien und vermeiden Sie Überfrachtung. Alle Inhalte und Funktionen sollten jederzeit leicht zugänglich sein.
- Mehrwert schaffen – vielfältige Interaktionsmöglichkeiten wie Geolokalisierung, Sprachsteuerung und Touchbedienung integrieren.
Farbe und Kontrastverhältnisse
Ein wichtiger Aspekt im barrierefreien Webdesign ist die Wahl der Farben. Die Barrierefreiheit von Farben hängt nicht von der Farbe selbst, sondern vom Kontrastverhältnis zwischen den Farben ab. Laut den WCAG Standards (Web Content Accessibility Guidelines) müssen Texte ein Kontrastverhältnis von mindestens 4,5:1 aufweisen, während für interaktive Elemente wie Buttons ein Verhältnis von 3:1 empfohlen wird. Weitere Informationen zu barrierefreie Farben findest du in dem folgenden Artikel: Wie du barrierefreie Farben wählst

Barrierefreie Schriften
Die Wahl der richtigen Schriftart ist ein entscheidender Faktor für barrierefreies Webdesign. Barrierefreie Schriftarten sind zwar in den WCAG-Standards nicht vorgeschrieben, tragen aber wesentlich zur Lesbarkeit und zur Benutzerfreundlichkeit bei. Besonders hilfreich sind serifenlose Schriften und Schriften mit klar unterscheidbaren Zeichen (zum Beispiel großes „I“ und kleines „l“).
Wichtige Empfehlungen
- Lange Absätze und Textpassagen vermeiden
- Überschriften und lange Sätze nicht in Versalien (Großbuchstaben) setzen
- Texte nicht zentriert oder in Blocksatz setzen
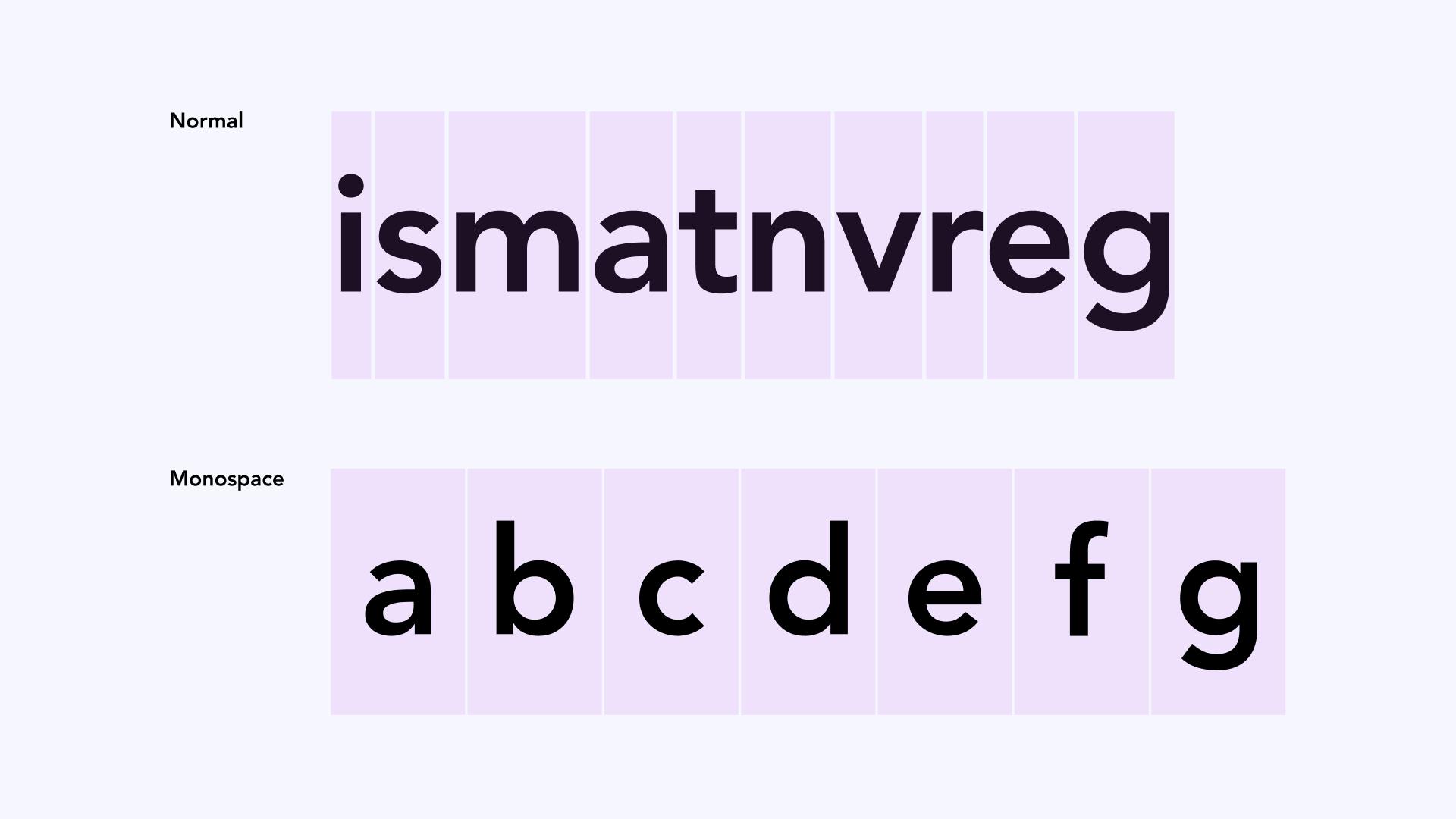
- Verwenden Sie serifenlose, serifenbetonte oder monospaced Schriften, um die Lesbarkeit deutlich zu erhöhen.
Eine Monospaced-Schrift ist eine Schrift, bei der alle Zwischenräume gleich groß sind. Das bedeutet, dass alle Buchstaben und Zeichen den gleichen horizontalen Raum einnehmen und die gleiche Breite haben.

Barrierefreie Icons und Bilder
Bilder, Icons und Illustrationen sollten ebenfalls barrierefrei gestaltet sein. Dazu gehört nicht nur ein ausreichender Farbkontrast von 3:1, sondern auch eine sinnvolle Beschriftung der Icons. Icons sollten mindestens 24 x 24 Pixel groß sein, damit sie gut erkannt und angeklickt werden können. Darüber hinaus ist es wichtig, Bilder mit einem Alt-Text zu versehen, der den Inhalt des Bildes beschreibt, und keine Texte auf Bildern zu platzieren, da diese für Screenreader nicht zugänglich sind.

Interface Animationen im barrierefreien Design
Animationen können das Nutzererlebnis verbessern, sie bergen jedoch auch Risiken in Bezug auf Barrierefreiheit. Besonders wichtig ist, dass Animationen dezent und unterstützend wirken, ohne abzulenken oder gesundheitliche Probleme zu verursachen. Die WCAG Standards empfehlen, Animationen auf maximal 5 Sekunden zu begrenzen und blinkende Elemente zu vermeiden, die mehr als dreimal pro Sekunde aufleuchten. Darüber hinaus sollte es bei animierten Elementen immer eine Option zum Pausieren geben.
Fazit zu den Grundlagen von barrierefreiem Webdesign
Barrierefreie Websites sind mehr als nur eine rechtliche Anforderung. Sie bieten Unternehmen die Möglichkeit, eine breitere Zielgruppe anzusprechen, die Reichweite der Website zu erhöhen und die User Experience zu verbessern. Als Experten unterstützen wir Sie gerne bei der Konzeption und Entwicklung Ihrer Website und helfen Ihnen, die WCAG Standards zu erfüllen.
