
Top Beispiele für barrierefreie Webseiten
Ab Mitte 2025 sind barrierefreie Webseiten in Deutschland durch das BFSG gesetzlich vorgeschrieben. Da sich viele Menschen noch nicht viel darunter vorstellen können, wie moderne, barrierefreie Webseiten aussehen, haben wir hier unsere Top Beispiele für barrierefreie Webseiten zusammengestellt.

Barrierefreie Webseiten haben in Deutschland oft noch einen faden Beigeschmack. Viele Menschen stellen sich darunter eine triste, graue Website mit riesigen Texten und möglichst wenig Bildern vor. Das muss nicht sein, denn die offiziellen Richtlinien für barrierefreie Webseiten (engl. Web Content Accessibility Guidelines, kurz WCAG) geben Unternehmen und öffentlichen Stellen genügend Möglichkeiten, authentische, moderne und gleichzeitig barrierefreie Webseiten zu entwickeln.
Im Folgenden stellen wir vier unserer besten Beispiele für barrierefreie Webseiten vor, die von allen Menschen ohne größere Schwierigkeiten und ohne fremde Hilfe genutzt werden können.

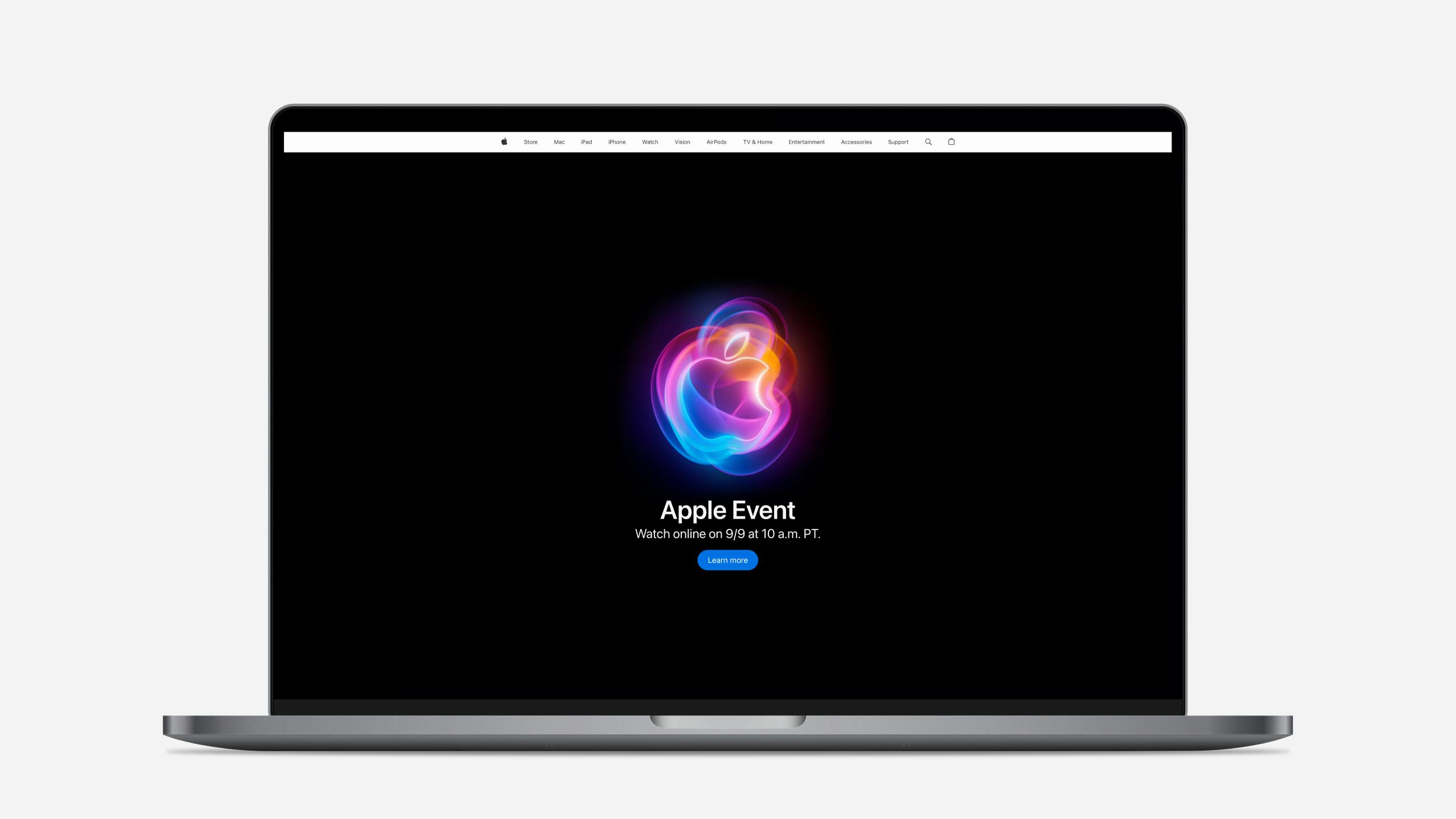
Apple
Das riesige US-Tech-Unternehmen aus den USA macht in Sachen digitaler Barrierefreiheit bereits vieles richtig. Neben einer barrierefreien Website und einem barrierefreien Online-Shop integriert Apple jährlich neue Funktionen in seine Geräte, um eine barrierefreie Nutzung zu gewährleisten.
So verfügen alle iPhones und MacBooks über eine integrierte VoiceOver-Funktion, mit der Sie sich Texte auf dem Bildschirm oder Ihre Texteingaben vorlesen lassen können. Wie Sie diese Funktion auf Ihrem iPhone aktivieren, erfahren Sie im folgenden Artikel von Apple: iPhone Benutzerhandbuch
Darüber hinaus können Apple Geräte die Schriftgröße bestimmter Apps dynamisch anpassen, sich Kontrast-Einstellungen merken oder das Smartphone von der Sprachassistentin Siri steuern lassen.
Eine Übersicht über alle Funktionen, die Apple in seinen Geräten für eine barrierefreie Nutzung integriert hat, finden Sie im folgenden Artikel: Apple Accessibility

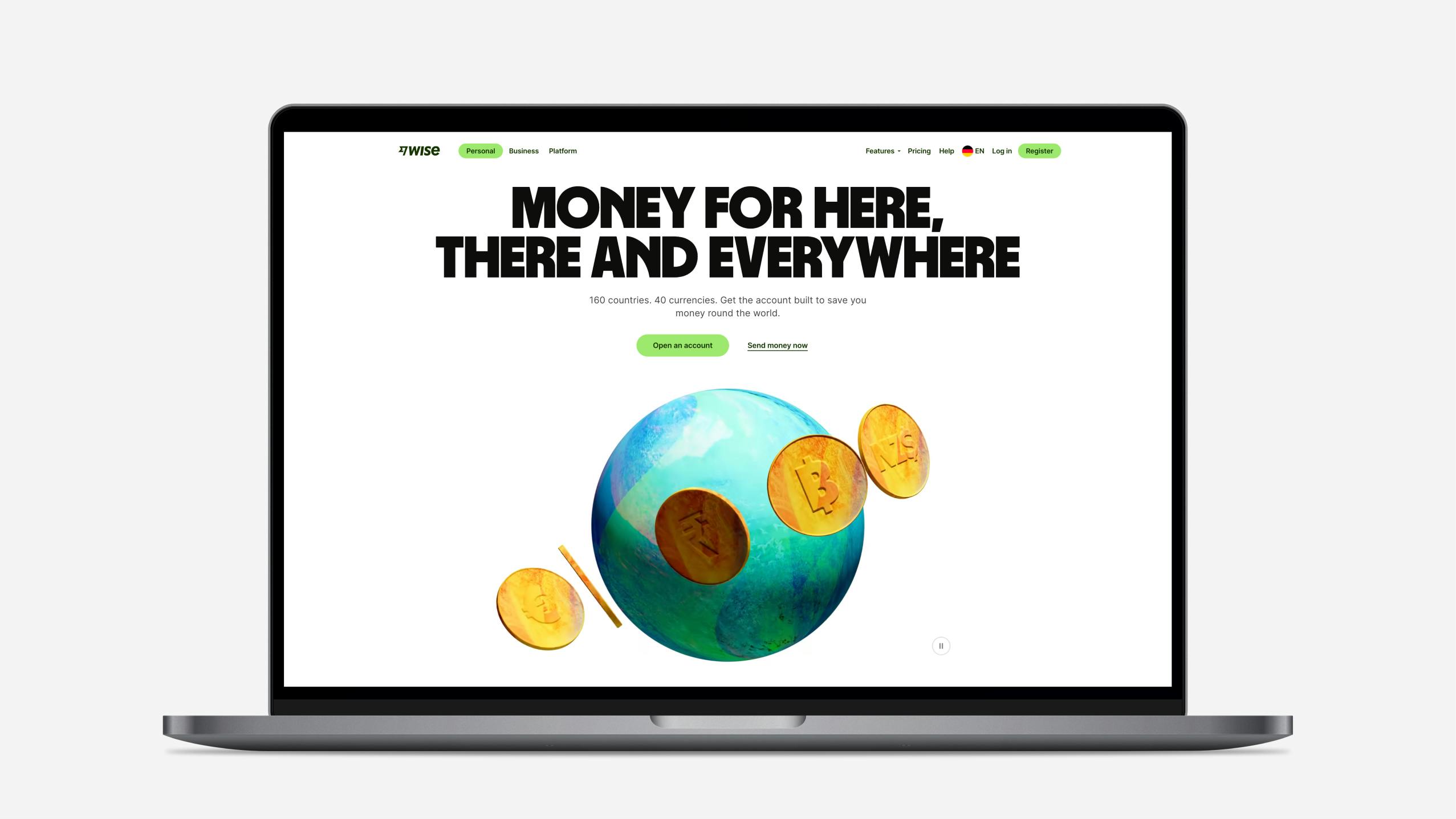
Wise
Wise, ehemals TransferWise, ist ein britisches FinTech-Unternehmen, das sich auf internationale Geldtransfers spezialisiert hat und schnelle Überweisungen in verschiedene Währungen anbietet.
Im vergangenen Jahr hat Wise sein neues Rebranding veröffentlicht und dabei ein barrierefreies und inklusives Design-System entwickelt, das für alle zugänglich und gleichzeitig visuell ansprechend ist. Ein zentrales Element des neuen Markenauftritts ist die komplett neu gestaltete Farbpalette, die für alle Menschen gut wahrnehmbar ist und alle Kontrast-Richtlinien der Web Content Accessibility Guidelines (WCAG) berücksichtigt.
Diese besagen, dass große Texte wie etwas Überschriften und interaktive grafische Elemente mindestens ein Kontrastverhältnis von 3:1 zwischen Vorder- und Hintergrundfarbe aufweisen müssen, damit auch Menschen mit Behinderungen Texte und Bilder auf der Webseite wahrnehmen können.
Während des gesamten Reranding-Prozesses wurde die Farbpalette immer wieder mit Tools wie Contrast Checker (von WebAIM) oder dem Figma Plugin Color Blind Simulator getestet. Darüber hinaus wurde bereits in der Konzeptionsphase viel Empathie für alle Zielgruppen entwickelt, um deren Wünsche und Bedürfnisse zu verstehen und ein inklusives Webdesign zu entwickeln.
Den vollständigen Artikel von Wise zum Rebranding-Prozess finden Sie hier. Einen Überblick über das neue Branding finden Sie auf der Landingpage der Designabteilung von Wise.

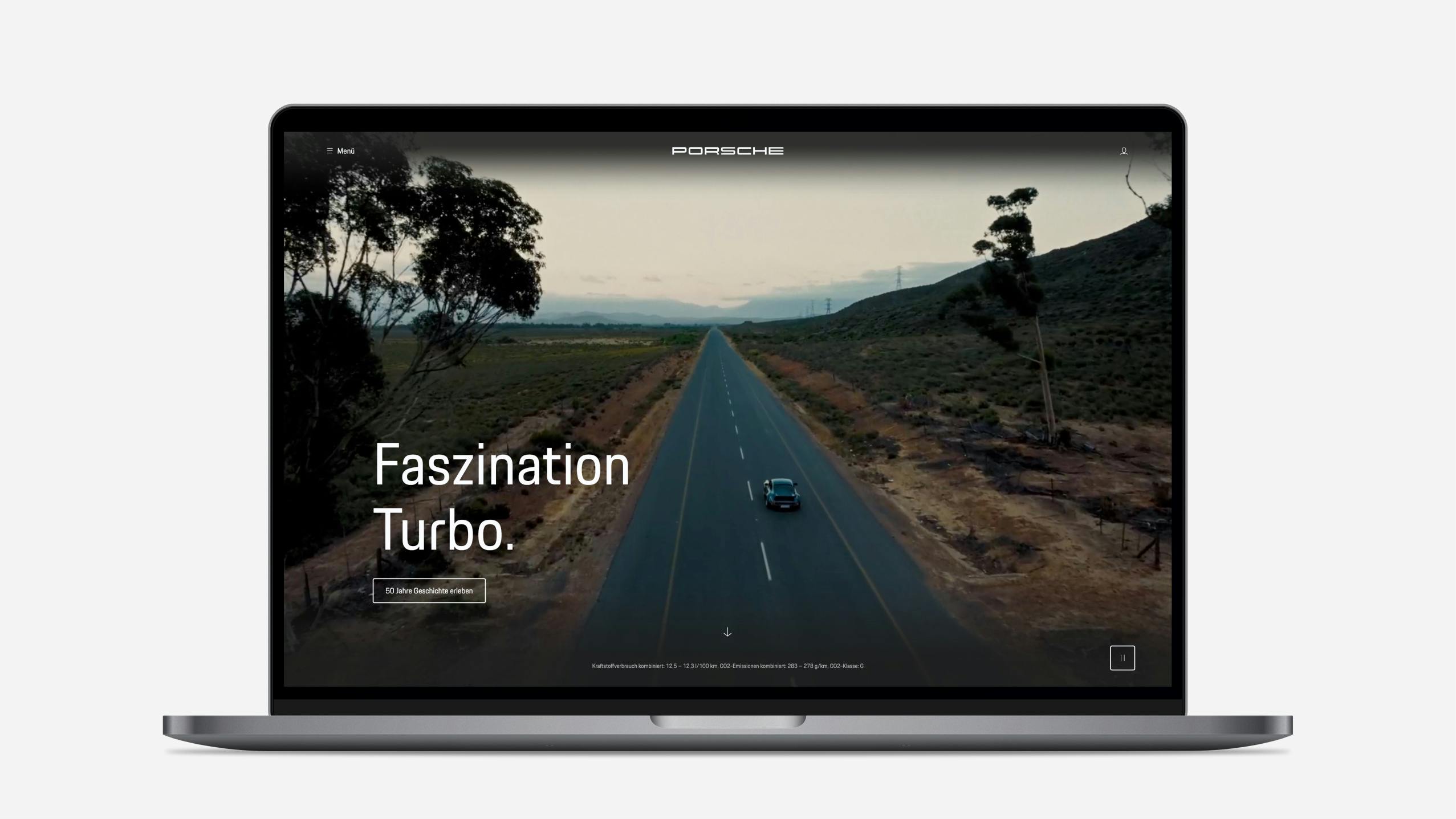
Porsche
Anlässlich des 75. Geburtstag hat Porsche letztes Jahr neben seinem ikonischen Wappen auch die Webseite und den Onlineshop modernisiert. Außerdem wurde eine neue Version des Design Systems mit barrierefreien Figma Libraries und ready-to-use Web Components veröffentlicht.
Auf der Startseite der Porsche Webseite hat man nun die Möglichkeit, das Video zu pausieren. Dies minimale Änderung ist ein weiterer Schritt in Richtung digitale Barrierefreiheit. Nach dem internationalen Standard für barrierefreie Webinhalte (Web Content Accessibility Guidelines, kurz WCAG) müssen Nutzer Animationen, die länger als fünf Sekunden dauern, anhalten können. Genauer gesagt müssen Nutzer in der Lage sein, die Website mit allen ihren Elementen zu bedienen, um so viel Kontrolle wie möglich zu haben. Für das Video auf der Porsche Webseite bedeutet dies, dass der Nutzer selbst entscheiden kann, ob das Video weiterlaufen soll oder nicht.

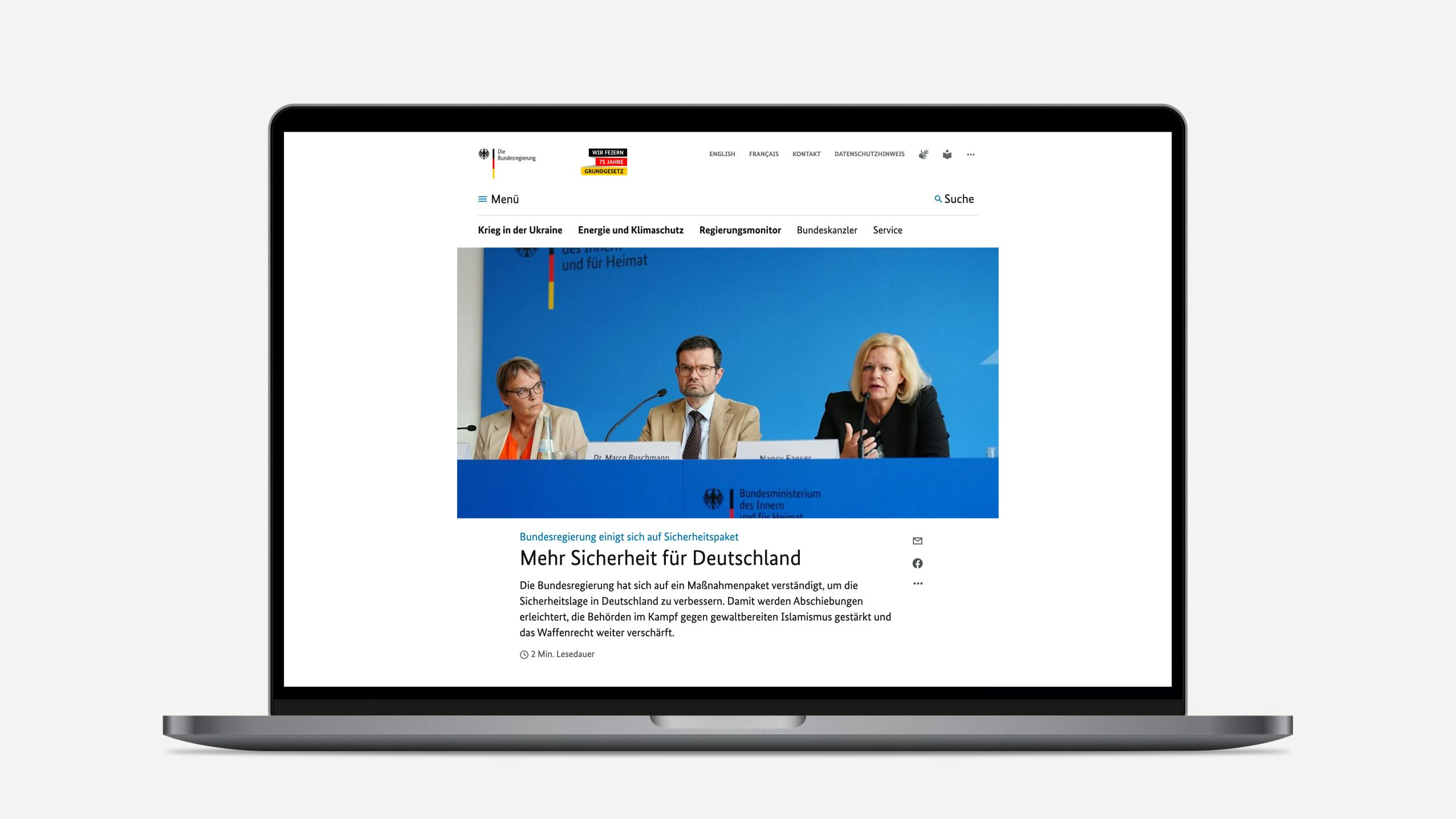
Bundesregierung
Auch abseits der großen, weltweit bekannten Marken tun Regierungen, Behörden und öffentliche Einrichtungen bereits viel, um digitale Barrieren zu minimieren.
Wenn Sie beispielsweise die Website der Bundesregierung besuchen, werden Ihnen wahrscheinlich Inhalte und Elemente auffallen, die Sie nicht unbedingt auf einer Unternehmenswebsite finden. So gibt es im Header (der Website) zwei Links zu Inhalten in Gebärdensprache und in Leichter Sprache. Darüber hinaus gibt es im Footer weitere Links zur “Erklärung zur Barrierefreiheit” und zum Formular “Barrieren melden”.
Öffentliche Einrichtungen sind im Gegensatz zu privaten Unternehmen verpflichtet, ihre digitalen Angebote nach den Richtlinien der WCAG und der BITV barrierefrei zu gestalten. Die BITV definiert neben den internationalen Richtlinien zur Barrierefreiheit weitere Anforderungen, die bei der Gestaltung digitaler Inhalte zu beachten sind. So müssen beispielsweise Inhalte in leichter Sprache auch für Menschen mit kognitiven Einschränkungen lesbar sein.
Für öffentliche Stellen gelten daher strengere Regeln, da sie sicherstellen müssen, dass Webinhalte von allen Menschen ohne größere Schwierigkeiten und ohne fremde Hilfe gelesen werden können.
Über Werk 8
Werk 8 ist eine Full-Service-Digitalagentur in der Nähe von Stuttgart. Wir entwickeln digitale Lösungen, die Nutzer*innen begeistern, Marken stärken und Emotionen wecken. In unseren Projekten vereinen wir strategische Beratung, Kreativität, technologische Expertise, Content Creation und den Einsatz Künstlicher Intelligenz (KI).
Ob barrierefreie Website, performante Plattform oder skalierbare E-Commerce-Lösung – unser Team entwickelt individuelle digitale Produkte, die auf allen Endgeräten funktionieren und ein echtes Nutzererlebnis schaffen. Zu unseren Kunden zählen Unternehmen aus der Industrie, dem Handel, der Lebensmittelbranche, dem Finanzwesen sowie dem Sport- und Eventbereich.
Häufige Fragen
Was genau bedeutet digitale Barrierefreiheit?
Digitale Barrierefreiheit ermöglicht allen Menschen - unabhängig von ihren Einschränkungen - die volle Nutzung digitaler Angebote. Konkret bedeutet dies: Websites, Apps und Dokumente müssen für alle zugänglich sein, egal ob mit Screenreader, Tastaturnavigation oder anderen Hilfsmitteln. Wesentliche Elemente sind lesbare Texte, aussagekräftige Alternativtexte für Bilder, ausreichende Farbkontraste und eine logische Struktur. Im Kern geht es um die gleichberechtigte digitale Teilhabe aller Nutzergruppen - von Menschen mit Sehbehinderungen über Menschen mit motorischen Einschränkungen bis hin zu Menschen mit kognitiven Beeinträchtigungen. Barrierefreiheit verbessert auch das Nutzererlebnis für alle.
Ist digitale Barrierefreiheit gesetzlich vorgeschrieben?
Ja, digitale Barrierefreiheit ist in Deutschland gesetzlich verankert und betrifft zunehmend auch private Unternehmen. Für öffentliche Stellen gilt bereits das Behindertengleichstellungsgesetz (BGG) mit der Barrierefreie-Informationstechnik-Verordnung (BITV 2.0). Ab 2025 greift zusätzlich das Barrierefreiheitsstärkungsgesetz (BFSG), das auf dem European Accessibility Act (EAA) basiert. Es verpflichtet Unternehmen, die digitale Produkte oder Dienstleistungen anbieten, diese barrierefrei zu gestalten. Die gesetzlichen Anforderungen orientieren sich an internationalen Standards wie den Web Content Accessibility Guidelines (WCAG) und werden sukzessive erweitert.
Was gehört alles zur digitalen Barrierefreiheit?
Digitale Barrierefreiheit umfasst viele Komponenten: semantisch korrektes HTML mit klarer Struktur, ausreichende Farbkontraste (mindestens 4,5:1), Alternativtexte für Bilder, vollständige Tastaturnavigation, verständliche Sprache und konsistente Bedienkonzepte. Videos benötigen zudem Untertitel oder Transkripte, Formulare müssen korrekt beschriftet sein und PDFs benötigen eine barrierefreie Struktur. Responsive Design sichert die Nutzbarkeit auf allen Endgeräten. Entscheidend ist der ganzheitliche Ansatz - alle digitalen Kontaktpunkte müssen für Menschen mit unterschiedlichen Fähigkeiten und Hilfsmitteln nutzbar sein, von der Website über Apps bis hin zu digitalen Dokumenten.
Welche Arten von digitalen Barrieren gibt es?
Digitale Barrieren treten in verschiedenen Formen auf und betreffen unterschiedliche Nutzergruppen: Visuelle Barrieren entstehen durch fehlende Alternativtexte, unzureichende Kontraste oder nicht skalierbare Schriften. Auditive Barrieren betreffen Videos ohne Untertitel oder Transkriptionen. Motorische Barrieren sind zu kleine Klickflächen, fehlende Tastaturnavigation oder zeitkritische Elemente. Kognitive Barrieren entstehen durch komplexe Sprache, unübersichtliche Strukturen oder ablenkende Animationen. Technische Barrieren wie nicht-responsives Webdesign oder inkompatible Skripte erschweren die Nutzung mit Hilfsmitteln. Diese Barrieren betreffen nicht nur Menschen mit dauerhaften Behinderungen, sondern auch temporär eingeschränkte Nutzer.
Was sind die vier Dimensionen von Barrierefreiheit?
Die vier Grundprinzipien der Barrierefreiheit nach WCAG (Web Content Accessibility Guidelines) bilden die international anerkannte Grundlage für barrierefreie digitale Angebote. Die Prinzipien wurden vom World Wide Web Consortium (W3C) entwickelt und sind in der aktuellen Version 2.2 der WCAG verankert. Sie dienen Entwicklern, Gestaltern und Content-Erstellern weltweit als Orientierung und werden von Testwerkzeugen zur Bewertung der Barrierefreiheit herangezogen:
- Wahrnehmbar – Inhalte müssen für alle Sinne zugänglich sein - durch Alternativtexte für Bilder, Untertitel für Videos, anpassbare Textgrößen und Kontraste. Informationen dürfen nicht nur über einen Sinneskanal vermittelt werden. Dies hilft insbesondere Menschen mit Seh- oder Hörbehinderungen.
- Bedienbarkeit – Alle Funktionen müssen mit verschiedenen Eingabemethoden, insbesondere per Tastatur, mit ausreichender Zeit und ohne Anfallsgefahr durch blinkende Elemente bedienbar sein. Navigation und Interaktion müssen vorhersehbar und konsistent sein.
- Verständlich – Inhalte und Bedienung müssen intuitiv erfassbar sein - durch klare Sprache, konsistente Navigation und hilfreiche Fehlermeldungen. Komplexe Prozesse sollten durch Tutorials unterstützt werden.
- Robust – Die Inhalte müssen mit aktuellen und zukünftigen Technologien kompatibel sein, insbesondere mit Hilfsmitteln wie Screenreadern oder Sprachsteuerung. Der Code sollte Standards folgen und zukunftssicher implementiert sein.
Was ist die Richtlinie zur Barrierefreiheit im Internet?
Die Web Content Accessibility Guidelines (WCAG) sind der international anerkannte Standard für die Zugänglichkeit digitaler Inhalte, aktuell in der Version 2.2. Die vom World Wide Web Consortium (W3C) entwickelten Richtlinien definieren konkrete Erfolgskriterien in drei Konformitätsstufen (A, AA, AAA). In Deutschland wurden sie mit der BITV 2.0 gesetzlich verankert. Für öffentliche Stellen ist die Konformitätsstufe AA bereits verpflichtend, für Unternehmen wird sie mit dem Barrierefreiheitsgesetz ab 2025 relevant. Die WCAG-Richtlinien umfassen technische, gestalterische und inhaltliche Anforderungen und werden kontinuierlich weiterentwickelt, um mit neuen Technologien Schritt zu halten.
Was ist die so genannte 20%-Regel für Barrierefreiheit?
Die 20%-Regel in der digitalen Barrierefreiheit folgt dem Pareto-Prinzip: Mit 20% des Aufwands können etwa 80% der häufigsten Barrieren beseitigt werden. Zu diesen effektiven Basismaßnahmen zählen ausreichende Farbkontraste (mindestens 4,5:1), aussagekräftige Alternativtexte für Bilder, eine klare Überschriftenhierarchie, eine vollständige Tastaturnavigation und ein responsives Webdesign. Dieser pragmatische Ansatz ermöglicht einen effizienten Einstieg in die Barrierefreiheit, ersetzt aber nicht die vollständige Umsetzung aller Anforderungen. Insbesondere für Organisationen mit begrenzten Ressourcen stellt er einen sinnvollen ersten Schritt zur Verbesserung der digitalen Barrierefreiheit dar.
Welche DIN-Normen gelten für die digitale Barrierefreiheit?
Die maßgebliche Norm für die digitale Barrierefreiheit ist die europäische Norm EN 301 549, die in Deutschland als DIN EN 301 549 übernommen wurde. Sie definiert umfassende Anforderungen an die Barrierefreiheit von Informations- und Kommunikationstechnik und basiert auf den WCAG-Richtlinien. Für öffentliche Stellen ist sie bereits durch die BITV 2.0 verbindlich, für Unternehmen wird sie durch das Barrierefreiheitsgesetz relevant. Die Norm umfasst nicht nur Webseiten, sondern auch Software, Dokumente und Hardware.
Gibt es konkrete Beispiele für digitale Barrierefreiheit?
Digitale Barrierefreiheit zeigt sich in zahlreichen praktischen Umsetzungen: Buttons mit deutlich erkennbarem Fokuszustand ermöglichen die Tastaturnavigation. Aussagekräftige Alternativtexte beschreiben Bilder für Screenreader-Nutzer. Kontrastreiche Farbkombinationen (mindestens 4,5:1) verbessern die Lesbarkeit. Strukturierte Überschriften (H1-H6) erleichtern die Navigation. Formulare mit eindeutigen Labels und Fehlermeldungen unterstützen alle Nutzer. Videos mit Untertiteln und Transkripten machen Inhalte für Gehörlose zugänglich. Responsive Designs passen sich verschiedenen Geräten an. Diese Maßnahmen verbessern nicht nur die Zugänglichkeit für Menschen mit Behinderungen, sondern erhöhen die Benutzerfreundlichkeit für alle Nutzergruppen.

